前言
许久没写博客了,今天正好周六,抽时间写一篇关于步骤操作的一个界面,这个是一个纯手写层叠样式表的一个小step。当初我准备用swiper,然后每个步骤放在一个swiper-item里边的,但是这里会有个bug。swiper的高度是固定的,是根据父元素固定的,而不能通过子元素的增加而增加。于是准备秀一秀,手写一个类似swiper的step。
⚠️ 完整代码我用react写的,可能没法参考,这里提供思路
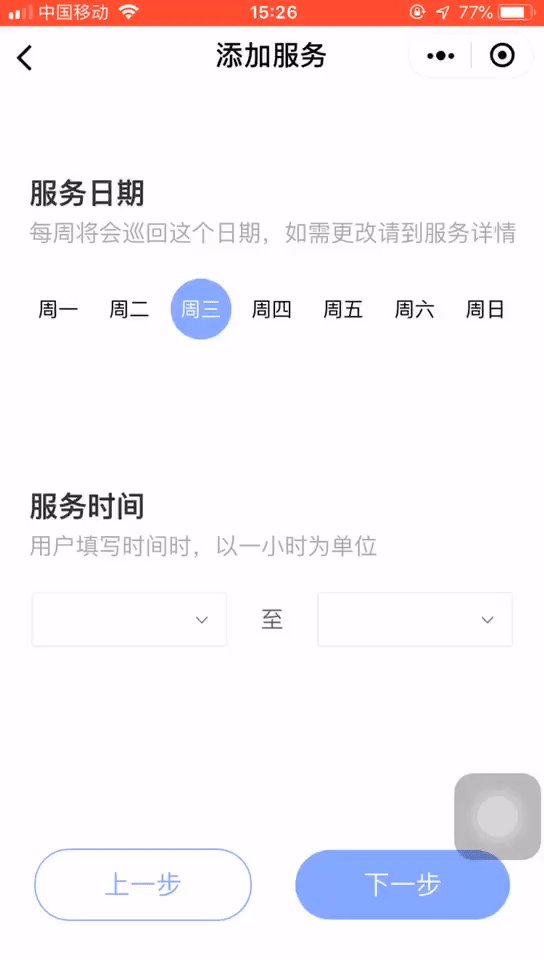
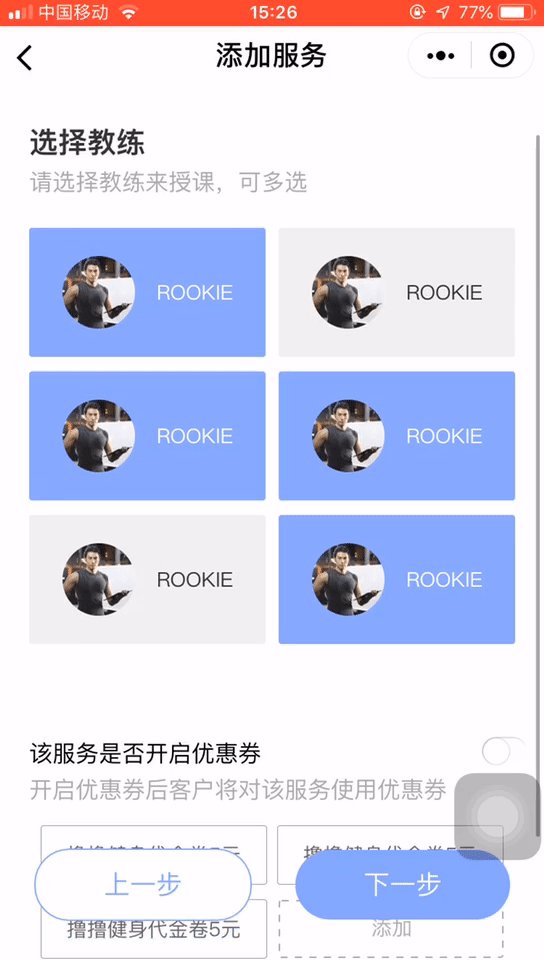
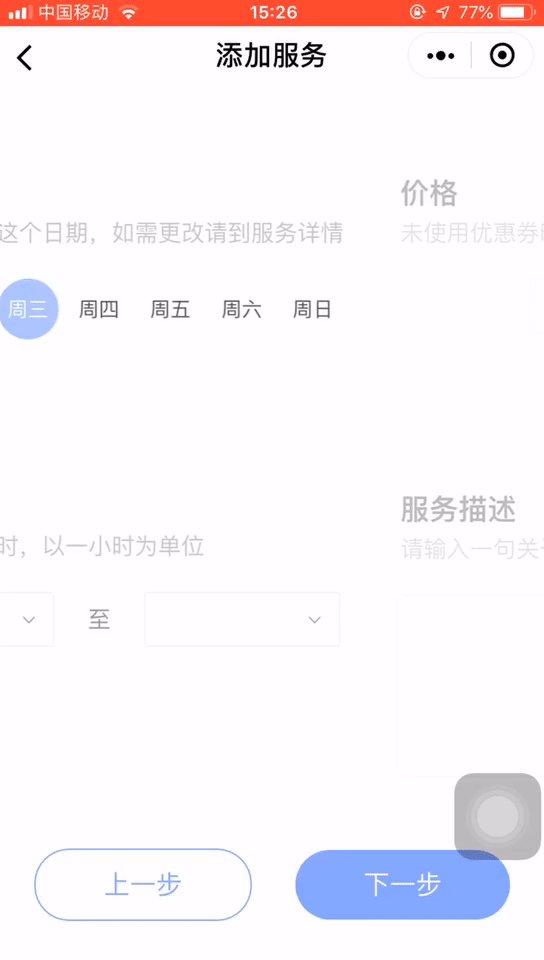
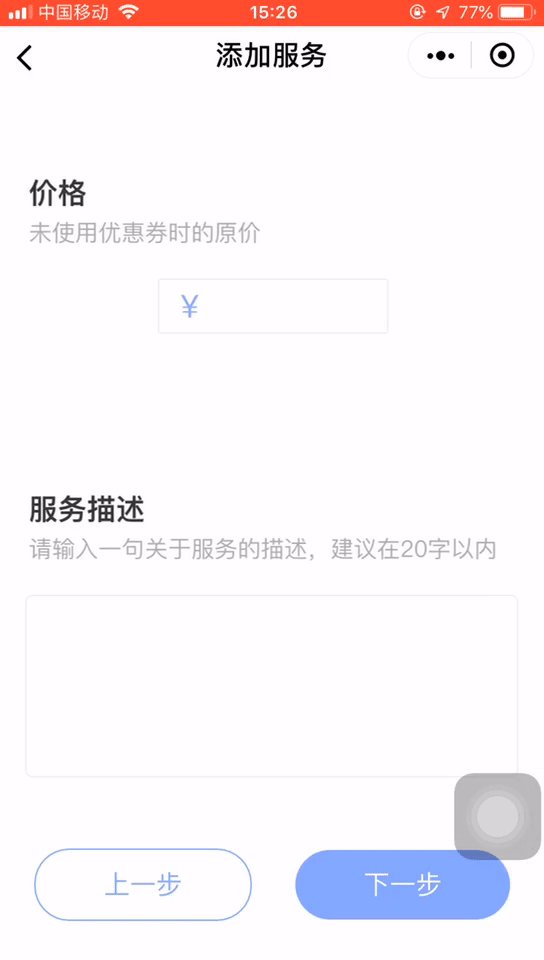
效果图
老规矩,先上一个效果图

html
这里我把三个step页面写成了组件的形式,这里就调用这个组件就行了,但是这个组件外层的嵌套一个view,这个view来控制这个组件的显示与隐藏
由于这里的组件在同个界面,所以我们在每一个外层view得添加一个相对于浏览器的绝对定位(position: fixed),然后呢我们在JavaScript里边控制他的step的值,判断当前是哪一个组件。
该显示的组件加上一个class:show(这里有show-1 和 show-2),待会再解释这两个class类的样式差别。非当前组件加上一个class:hide。
1 | <View className="ServiceItemPage"> |
JavaScript
当我们点击上一步或下一步的时候触发一个方法,改变step的值,并且改变show或hide的样式(show-1、show-2、hide-1、hide-2)
1 | prev() { |
css
show-1、hide-1 是当点击下一步时,下个页面从右向左淡入,当前页面从右向左淡出。
show-2、hide-2 是当点击上一步时,上个页面从左向右淡入,当前页面从左向右淡出。
1 | .step-1, |
这样的话,我们就可以实现纯手写step的界面了。
wait.. 再想想,如果增加一个滑动监听的话,是不是就像一个swiper了呢?有空我回去玩玩。
Over
