前言
国庆休息了一周,加上上周没有特别想写的技术,于是半个月过去了,没写博文。今天研究了一下小程序卡片式轮播图的制作。在上一个小程序,我们的设计师也设计了一个这样的卡片式轮播图,但是由于当时时间比较紧凑,没有办法很好的实现,于是就用了最普通的轮播图样式,今天正好有时间给我研究了一下,因此写一篇博文记录一下。
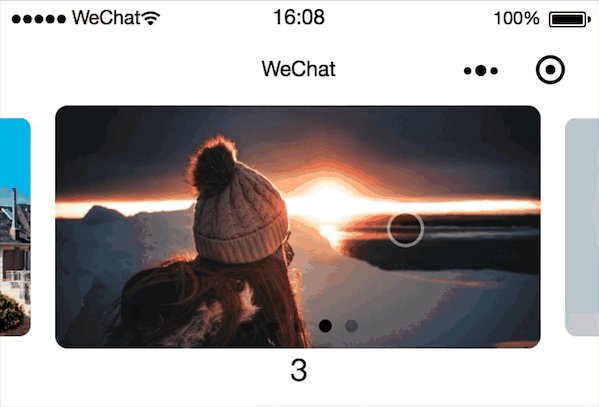
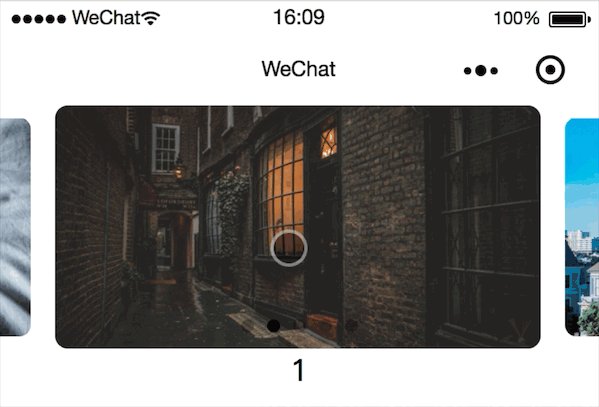
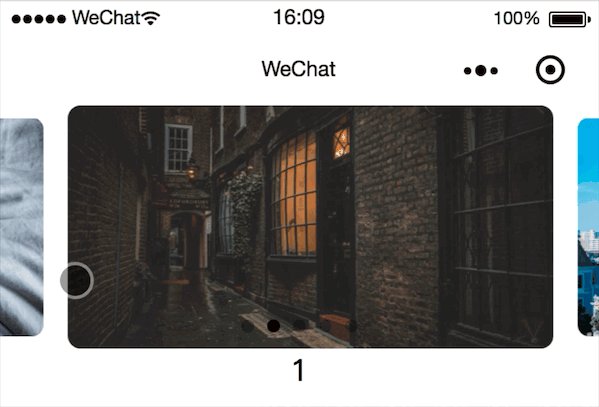
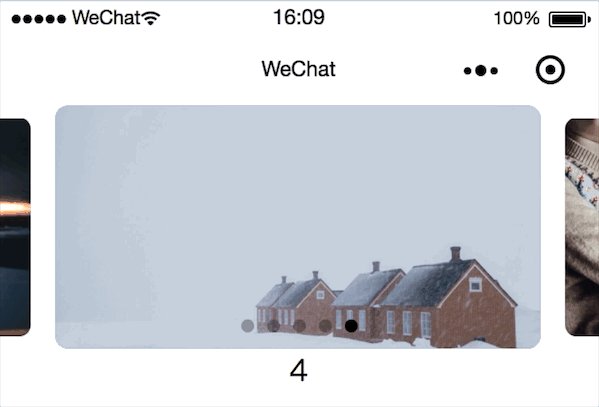
效果图
老规矩,先上一个效果图

小程序轮播组件
这里我是在小程序的轮播组件的基础上进行了修改,有想自己手写轮播图的兄dei这篇对你的帮助不太大。
wxml
跟普通的轮播图组件一样,将官方的swiper组件代码复制下来就好
1 | <swiper class="swiper" indicator-dots="true" current="{{current}}" autoplay="true" circular="true" bindchange="changeSwiper"> |
⚠️ 这里要注意的是,我们在切换轮播图的时候要监听轮播图的下标,也就是current,并且当current与for循环的下标index相等的时候,给他一个active的类。
JavsScript
在逻辑层只要获取当前的轮播图下标,并且将他的值赋值给current即可。
1 | changeSwiper: function (e) { |
wxss
wxss是重点,我们可以看到上边的层级,
- 轮播图由一个大的 swiper
- 包裹着数个swiper-item构成
- 并且swiper-item包裹着一个image标签
因此我们只要
- 将swiper-item的宽度缩小,在页面上就能显示三张图片(左右两个不是完整的,并且需要调一下left值)
- 然后把image标签大小缩小的原来的.9x,那么在图片之间就会有空隙
- 最后把当前轮播图(带active的swiper-item)的image标签大小恢复为1x,那么切换轮播图的时候,就会有大小的变化了
- 最后我们再加上大小变化的过渡效果transition: all .3s ease-in-out 就完成了卡片式轮播图的制作
1 |
|
附上完整的项目github地址 https://github.com/583175694/swiperCard
