前言
花了一个星期,把设计稿给重构完毕了(所以也有一星期没有发博客了)。今天呢研究了一下Redux的用法,我发现实际运用Redux的时候好像没有之前写的Demo这么简单。写一篇博客来记录一下今天Redux的初体验。听说在React框架里边用到Redux的话,那么交互部分都在Redux里面完成。那么我这里写一个获取登录信息的逻辑吧。
Part 1
在actions里面声明一个函数getUserInfo,这个函数呢返回了一个带着dispatch以及getState两个方法的匿名函数。这个函数采用了ES7语法的异步处理(async、await)⚠️ await 必须在带有async的函数才能使用。然后呢这里调用了Taro框架的方法获取到了openid以及微信个人信息等一系列资料,我准备把这些资料放到Redux里面。
1 | export const getUserInfo = () => { |
于是我在这里用中间件的方法,将Reducer在异步操作结束后自动执行(详细资料可以参考阮一峰Redux入门教程(二):中间件与异步操作)
1 | // 获取openid成功 |
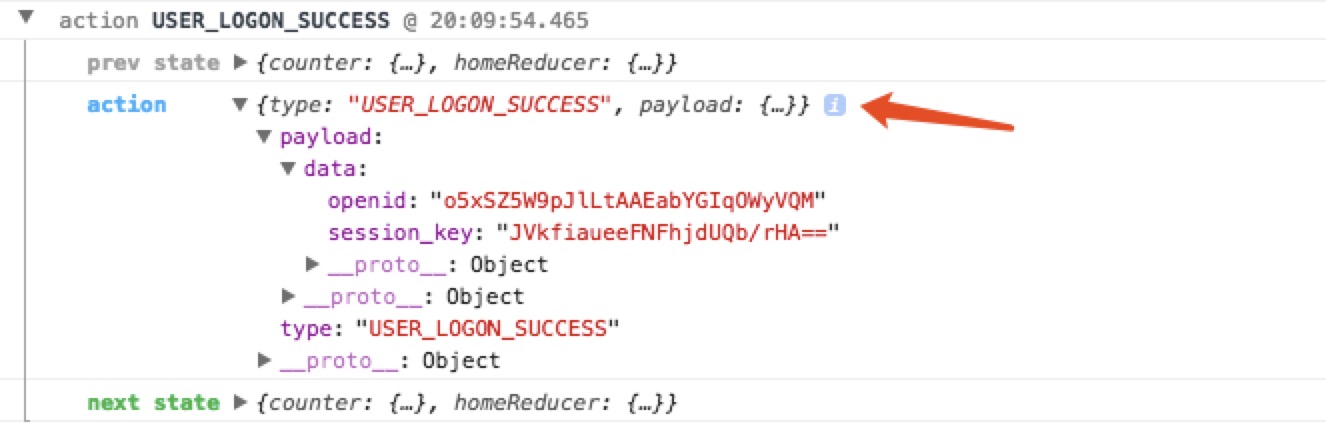
输出的结果是这样的

好了,那么我在action已经能输出这个值了,只要在reducer里面把state替换掉应该就OK了
part 2
首先在 actions引入常量 USER_LOGON_SUCCESS ,然后我定义了一个方法userLoginSuccess将action的值打包成一个对象返回出来,最后通过[USER_LOGON_SUCCESS]: userLoginSuccess将这个对象存储到Redux就行了。这里有两点要注意
⚠️ 从其他文件引入任何东西的时候,都使用 { }
⚠️ 在使用handleActions方法的时候必须带一个默认状态 defaultStatus
1 | import {USER_LOGON_SUCCESS} from '../actions/counter' |
